Azure Functionsの勉強がてら、ストレージアカウントと連携した関数アプリを作成してみました。
Blobストレージにアップロードされたテキストファイルを読み取り、SQL Databaseに書き込みます。
#前提:
・Azure SQL Databaseが作成済みであること
・VSCode、SQL Server Management Studio (SSMS)が導入済みであること
・Node.jsパッケージを導入済みであること
・挿入先のテーブル(今回はdbo.usersとします)を作成済みであること
作業環境はWindows 11 Home、Visual Studio Code バージョン: 1.90.0です。
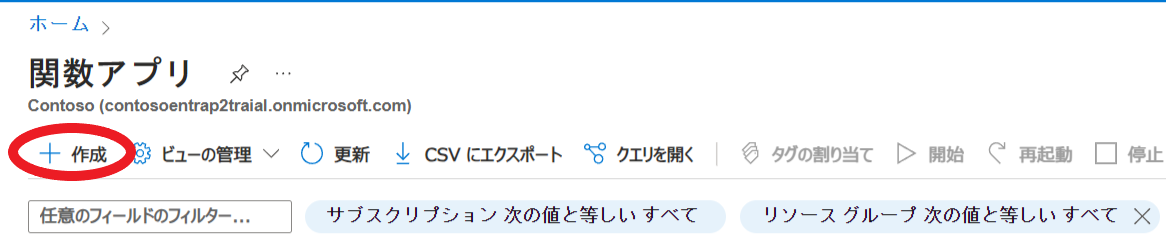
1.Azureポータル>関数アプリに移動し、作成をクリックします。

2.サーバーオプションはデフォルトの「消費」を選択します。

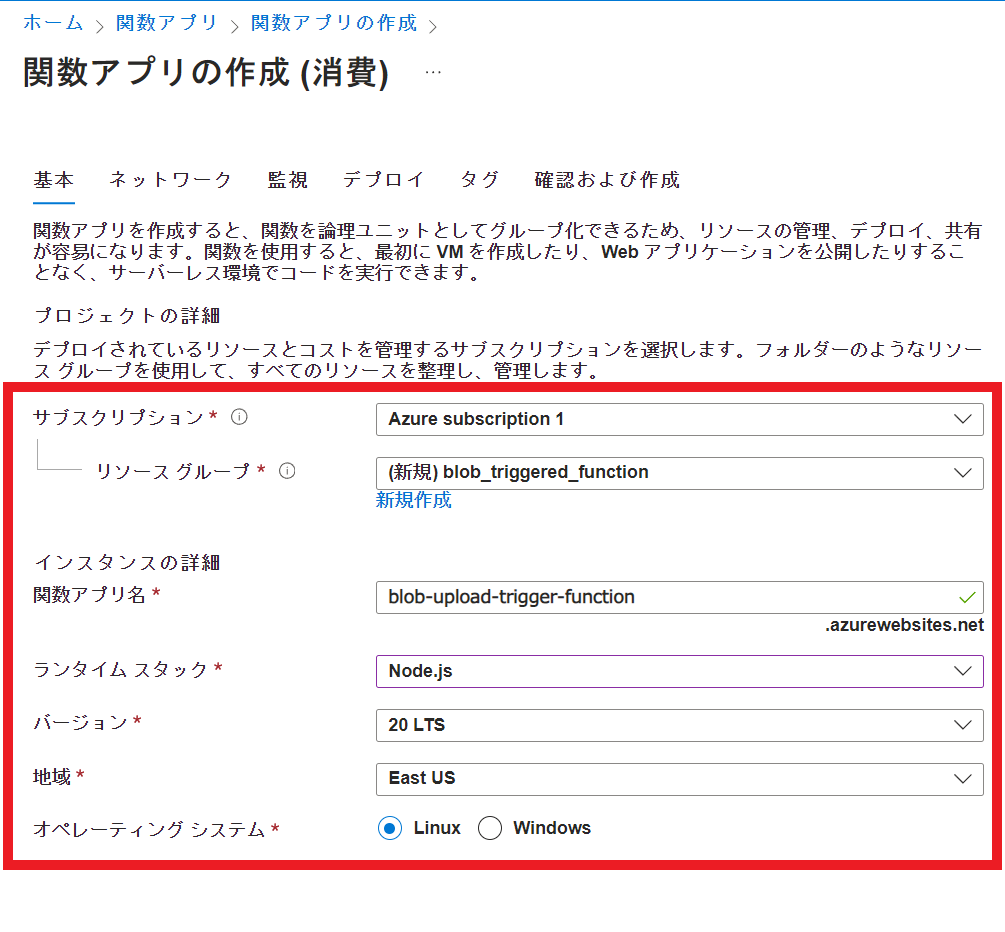
3.以下のとおり各項目を入力します。
・サブスクリプション:ご自身のサブスクリプション名
・リソースグループ:ご自身のリソースグループ(ここでは新規作成しています)
・関数アプリ名:任意の関数アプリ名
・ランタイムスタック:任意の言語(ここではNode.js(JavaScript)を選択しています。利用したい言語に合わせて選択してください)
・バージョン:20 LTS
・地域:任意のリージョン(ここではEast USを選択しています)
・オペレーティングシステム:Linux

4.ネットワーク・監視・デプロイ・タグはデフォルトのまま次に行きます。(監視ではApplication Insightsを無効化できますが、関数実行時のログを確認したいのでそのままにします)
5.設定内容に間違いがないことを確認して作成を押下します。

6.デプロイが完了したら、リソースに移動して関数アプリが作成されたことを確認します。
以降はVisual Studio Codeで行う手順です。
※拡張機能「Azure」は導入済み、かつAzureログイン済み前提で進めます。
まず、関数テンプレートを作成します。
1.Resources>Function App>”作成した関数アプリ”をクリックします。

2.WORKSPACEの右にある稲妻アイコンをクリックし、Create New Project…選択します。

3.Browseをクリックします。エクスプローラのウインドウが開くので、任意のフォルダを選択します。

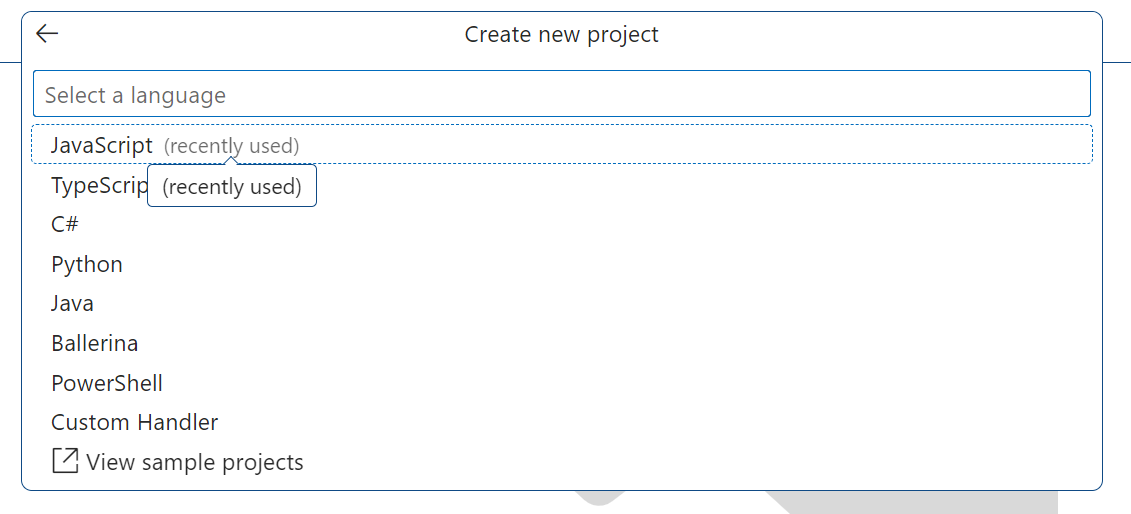
4.言語を選択します。ここでは先ほどランタイムスタックをNode.jsにしたので、JavaScriptを選択します。

5.プログラミングモデルはModel V4(最新バージョン)を選択します。
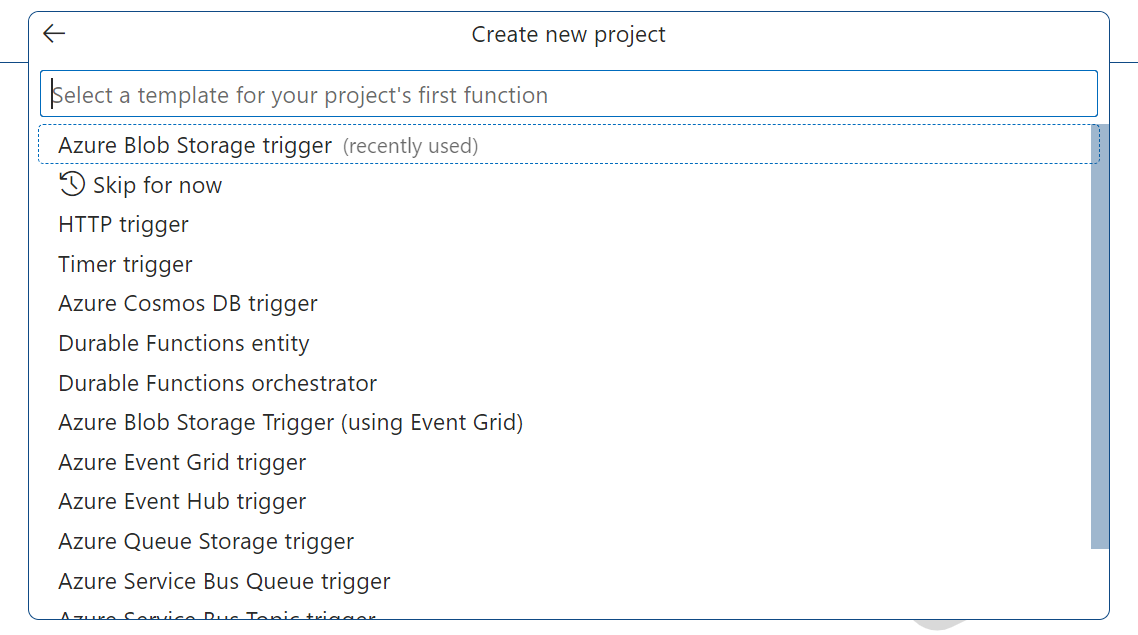
6.関数テンプレートを選択します。ここではBlobストレージをトリガーとしたいので、Azure Blob Storage triggerを選択しています。

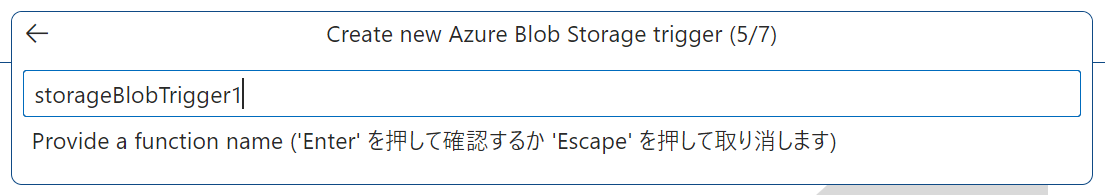
7.関数名を入力します。ここではデフォルトのままとしています。

8.Create new local app settingをクリックします。
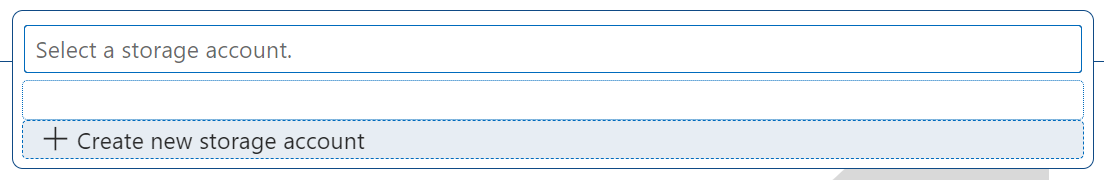
9.関数と連携するストレージアカウントを選択します。ここではVSCode上で新規作成します。
Use Azure Storage for remote storage>Create new storage accountをクリックします。

10.ストレージアカウント名を入力後、リソースグループを選択します。ここでは先ほど関数アプリと一緒に作成したものを選択しています。

11.Blobストレージのコンテナ名を選択します。ここではデフォルトのままとしています。(後ほど同じ名前のコンテナをポータルで作成します)

12.テンプレートの作成が始まるので、待機します。右下にFinished creating project.が表示されたら完了です。

テンプレート編集前に、必要なパッケージを導入します。
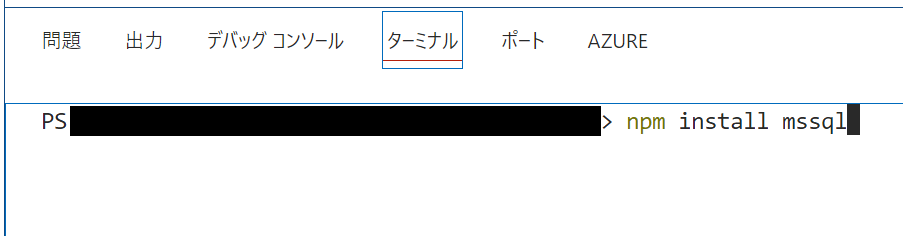
1.プロジェクト内のルートディレクトリ(先頭のフォルダ)に移動し、npm install mssqlを実行します。

2.導入完了メッセージを確認します。
3.mssqlパッケージを確認するため、package.jsonを開きます。
4.dependencies>”mssql”: “^10.0.2″の記載があれば導入できています。(バージョンは導入タイミングで変わります)

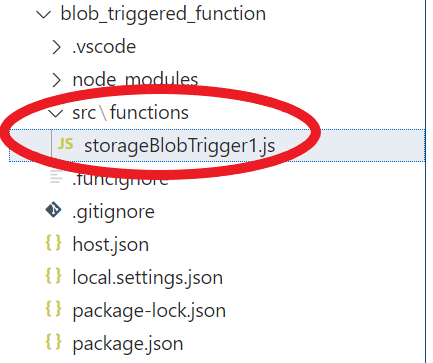
5.関数を編集していきます。ルートディレクトリ>src>”関数名”.jsを開きます。

6.次のコードを”関数名”.jsに貼り付けます。
const { app } = require('@azure/functions');
const sql = require('mssql');
app.storageBlob('storageBlobTrigger2', {
path: 'samples-workitems/{name}',
connection: '', // ここに接続文字列を入力してください
handler: async (blob, context) => {
context.log(`Storage blob function processed blob "${context.triggerMetadata.name}" with size ${blob.length} bytes`);
// Blobをテキストとして読み込む
const blobText = blob.toString();
context.log(`Blob content: ${blobText}`);
// Azure SQL Databaseの接続情報
const config = {
user: 'dbadmin',
password: 'your password', //Azure SQL Database作成時の管理者パスワード
server: 'your sql server', //Azure SQL Database作成時のサーバー名
database: 'your database', //ユーザーデータベース名
options: {
encrypt: true
}
};
try {
// データベースに接続
let pool = await sql.connect(config);
const lines = blobText.split('\n')
for(let line of lines){
const [name, email, password] = line.split(' ');
// データをusersテーブルにインサート
await pool.request()
// データをusersテーブルにインサート
await pool.request()
.input('name', sql.NVarChar, name)
.input('email', sql.NVarChar, email)
.input('password', sql.NVarChar, password)
.query('INSERT INTO users (name, email, password) VALUES (@name, @email, @password)');
}
context.log('Data inserted successfully.');
} catch (err) {
context.log('Error occurred while connecting to the database or inserting data: ', err);
}
context.log('function triggered!!!')
}
});
以上で関数の編集は完了ですが、編集した関数をAzureにデプロイする前に、ポータル側でも必要な設定をします。
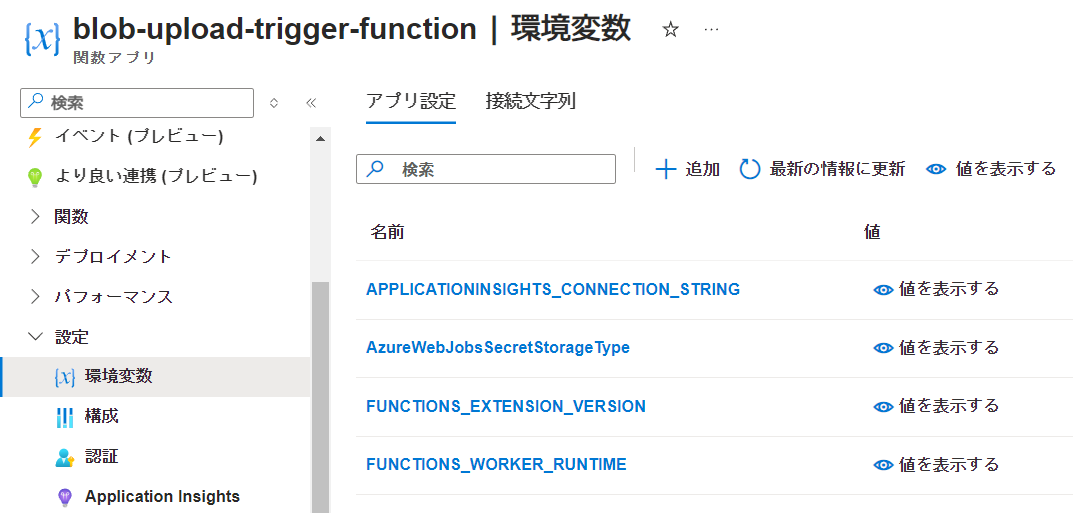
1.関数アプリ>設定>環境変数>アプリ設定に移動します。
2.AzureWebJobsStorageという名前の環境変数を探します。今回は未作成のため、追加していきます。

以下ドキュメントにあるとおり、FunctionsはAzureWebJobsStorageで環境変数を探しにいくため、未作成の場合は設定が必要となります。
“アプリ設定の名前が “AzureWebJobs” で始まる場合は、ここで名前の残りの部分のみを指定できます。 たとえば、connection を “MyStorage” に設定した場合、Functions ランタイムは “AzureWebJobsMyStorage” という名前のアプリ設定を探します。 connection を空のままにした場合、Functions ランタイムは、アプリ設定内の AzureWebJobsStorage という名前の既定のストレージ接続文字列を使用します。”
https://learn.microsoft.com/ja-jp/azure/azure-functions/functions-bindings-storage-blob-trigger?tabs=python-v2%2Cisolated-process%2Cnodejs-v4%2Cextensionv5&pivots=programming-language-javascript#configuration
3.環境変数の値に入力する、ストレージアカウントの接続文字列を取得していきます。VSCodeから新規作成したストレージアカウントに移動します。(新規タブで開くことをおすすめします)

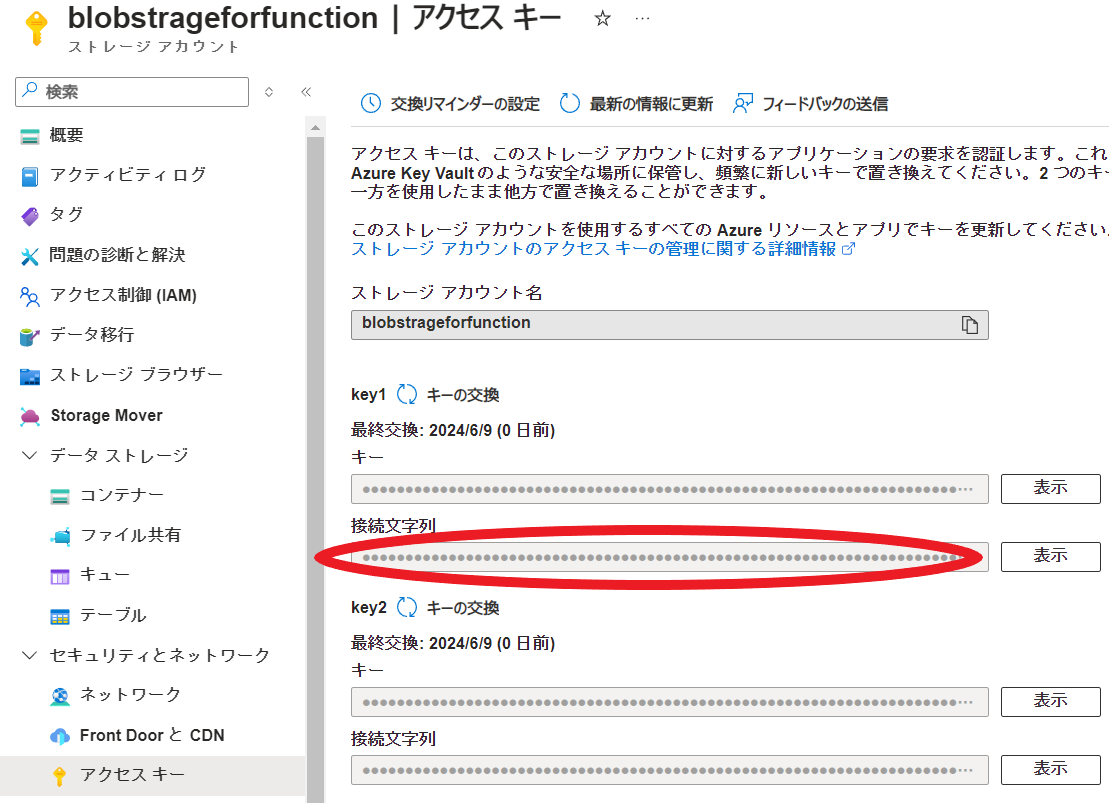
4.ストレージアカウント>セキュリティとネットワーク>アクセス キーに移動します。
5.key1>接続文字列>表示>コピーアイコンをクリックして、接続文字列をコピーします。

6.関数アプリ>設定>環境変数>アプリ設定に戻り、追加をクリックします。以下の内容を入力してください。※セキュリティ保護のため、画像は黒塗りにしています。
入力後、適用をクリックします。
・名前:AzureWebJobsStorage
・値:コピーした接続文字列

8.環境変数の一覧画面でもう一度適用をクリックします。ここでクリックしないと設定が破棄されるため、注意してください。

9.関数アプリが再起動されるという警告が出ますが、確認をクリックします。
10.「アプリ設定が正常に更新されました。」が表示されたら、環境変数の追加成功です。
以上で関数とストレージアカウントを接続できるようになりましたが、肝心のファイルをアップロードするコンテナを作成していません。
そのため、ストレージアカウントでコンテナを作成します。
1.ストレージアカウント>データ ストレージ>コンテナーに移動します。
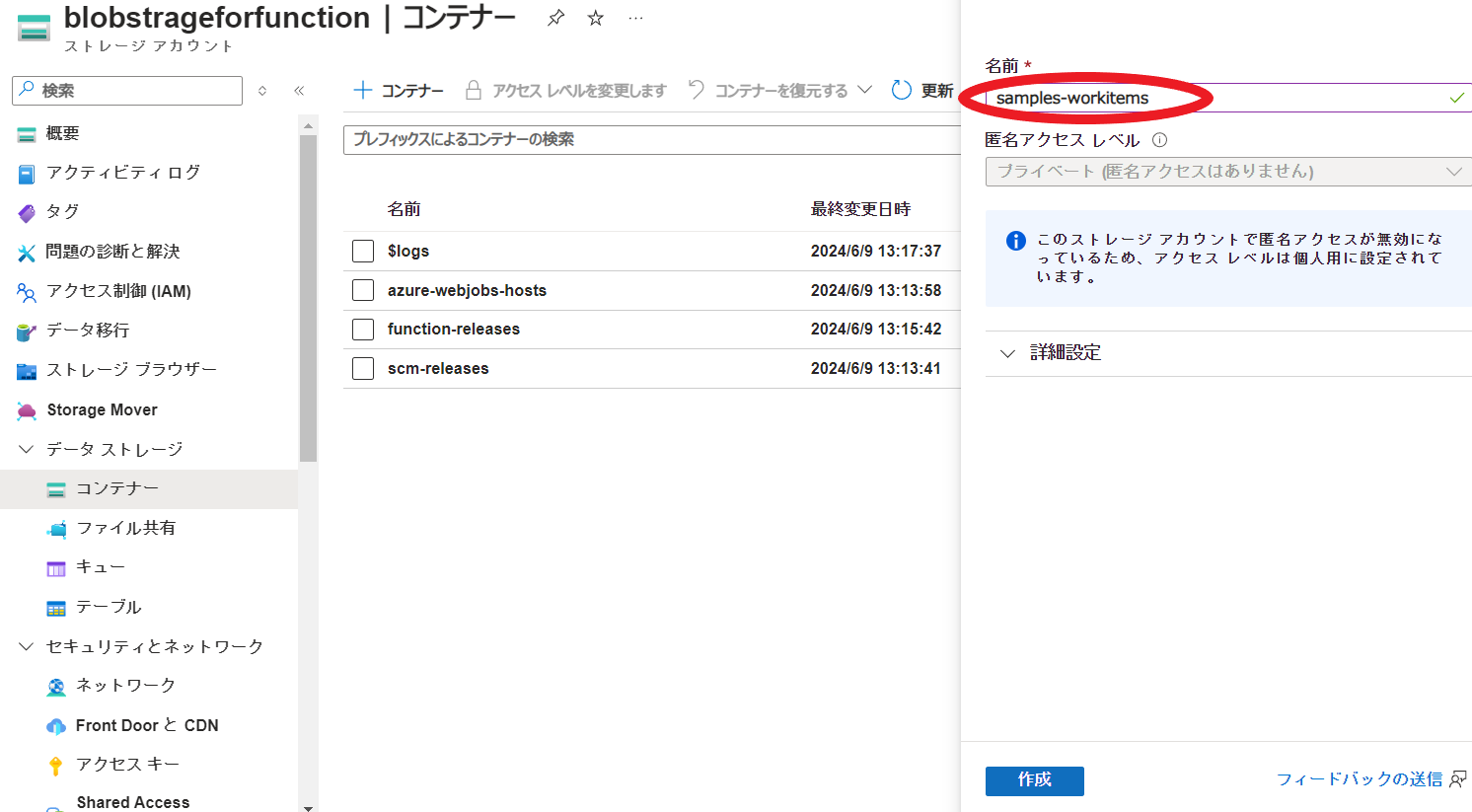
2.+ コンテナーをクリックします。
3.名前にsamples-workitemsを入力し、作成をクリックします。

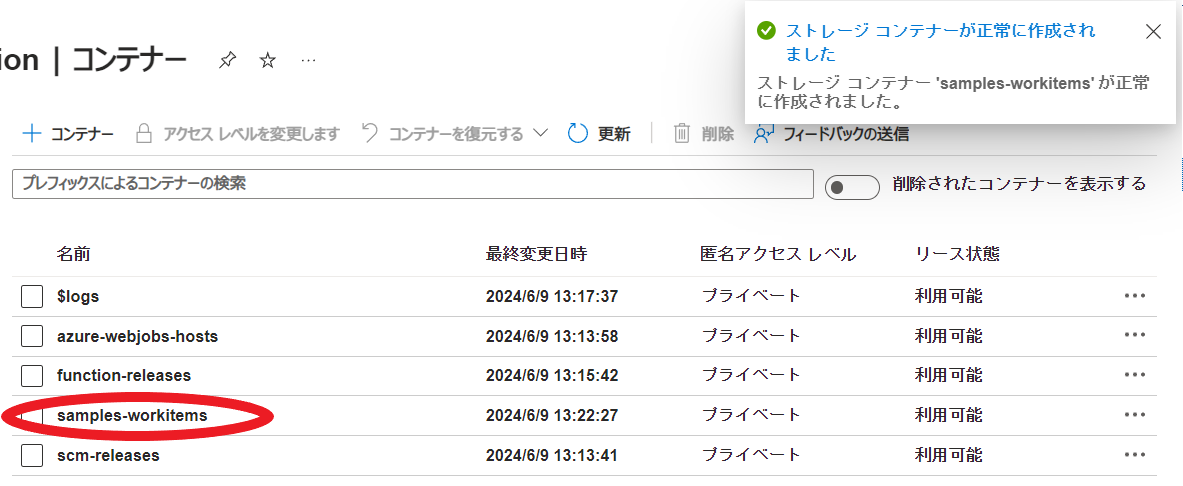
4.コンテナが作成されました。

VSCodeに戻ります。
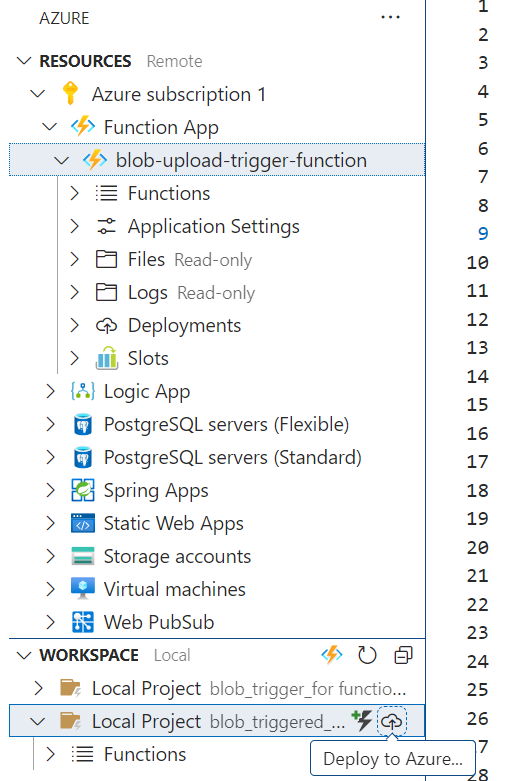
1.WORKSPACE>Local Project>Deploy to Azure…をクリックします。

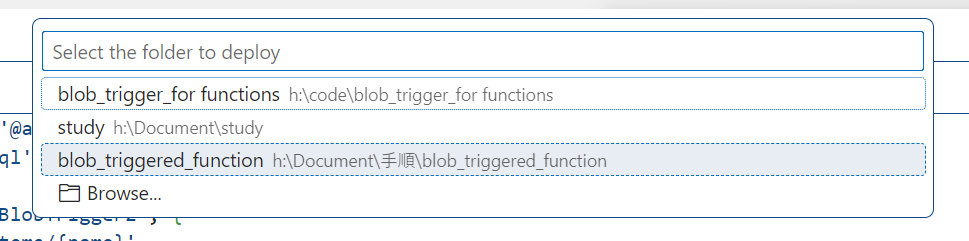
2.関数アプリにデプロイするテンプレートを選択します。

3.関数を上書きする警告が表示されますが、Deployをクリックします。
4.関数のデプロイに成功しました。

では、さっそく関数がトリガーされることを確認していきましょう。
1.コンテナー>samples-workitems>アップロードをクリックします。
2.ドラッグ アンド ドロップか、ファイルの参照をクリックします。後者の場合エクスプローラが開くので、用意したテキストファイルを選択します。

アップロードするテキストファイルは、画像のように3つのフィールドを半角区切りで一行ずつ記載してください。

3.ファイルがアップロードされました。

4.関数アプリに戻ります。関数アプリ>概要>関数をクリックします。
5.呼び出しタブをクリックします。まだ何も表示されていませんが、関数のトリガーが記録されるまで数分のタイムラグがあるため、待機します。

6.しばらく時間をおき、最新の情報に更新をクリックして、呼び出し履歴が表示されたことを確認します。

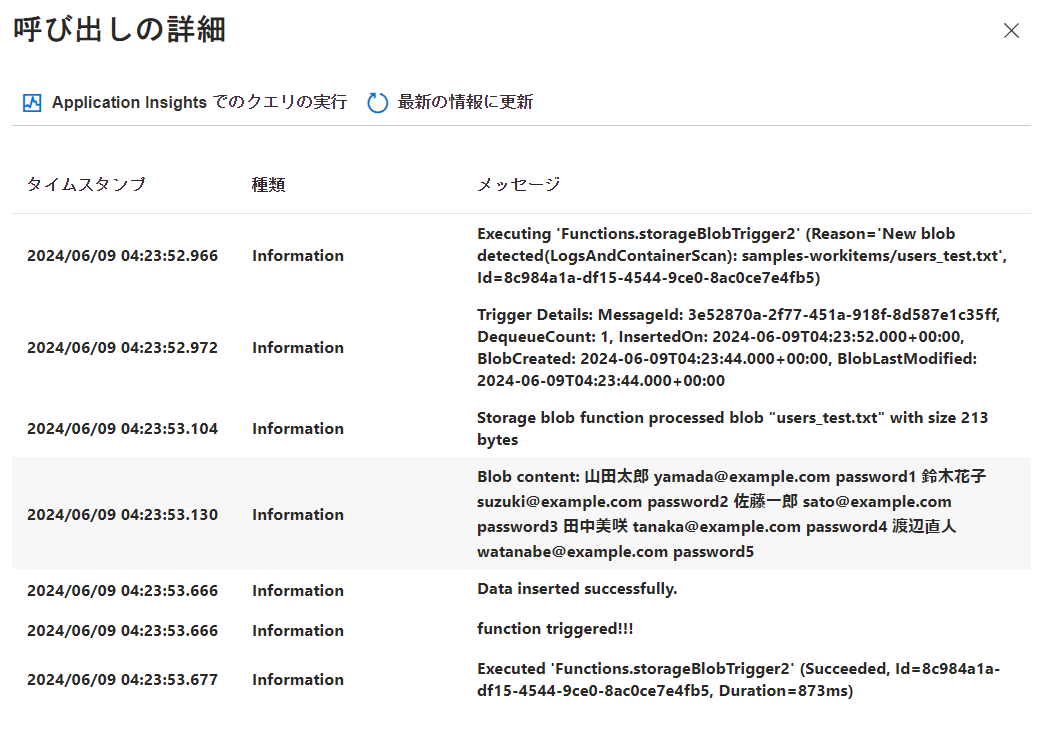
7.呼び出しの詳細で画像のようにメッセージ出力されていれば、関数のトリガーに成功しています。

念のため、Azure SQL Database側でもデータが挿入されたことを確認します。
1.SQL Server Management Studioを起動します。
2.SQL Server認証でログインします。ログインとパスワードはAzure SQL Database作成時に設定した、管理者アカウントの情報を入力します。
3.新しいクエリをクリックします。
4.以下のクエリを入力し、✓(検証)をクリックします。select * from dbo.users
5.エラーが出ないことを確認し、実行をクリックします。

6.テキストファイルに記載したユーザー情報がちゃんと挿入されていました。※DBCC CHECKIDENT (Transact-SQL)を実行していないため、id列の値が途中(67)からの連番となっていますが、結果自体に問題はありません。

以上、ストレージアカウントのファイルアップロードによりトリガーされるAzure Functionsを実装してみました。
今回はNode.jsで実装しましたが、他言語でも基本的な流れは変わらないと思うので、参考程度に見ていただけたら幸いです。